Google Analytics Page Reloads and Fires Event Again
#GTMTips: Fire Trigger When User Is Almost To Exit The Folio
One of the great ways to leverage Google Tag Manager in your web analytics tracking is to make use of all the possible custom events that the browser has to offer. One such event is beforeunload. It's dispatched in the browser when the user is most to unload the page. This means, typically, that the user is about to leave the page after clicking a link, or they are about to exit the browser by either endmost the tab or the unabridged window.
We tin use this consequence for many things, but in this article I'll show you how to setup the listener, and then use information technology to transport an event to Google Analytics which contains the deepest curl depth threshold the user crossed on the page. So if they scrolled all the way to 75% of the certificate, this event would send that threshold to Google Analytics. Why? Because sometimes nosotros simply desire to know the uttermost the user scrolled to any given folio, rather than all the thresholds they crossed on the way there.
X The Simmer Newsletter Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 82: Fire a trigger on the beforeunload event

First of all, let'southward create the consequence listener for beforeunload, and then that the impatient readers can go right ahead and kickoff working on their ain solutions around this trigger.
1 important affair to note is that if you employ a
beforeunloadlistener, you invalidate the Dorsum-Forward Enshroud of some browsers (e.g. Firefox). On some websites this might intermission user experience, and then be sure to consult with your developers before implementing this, particularly on pages with forms.
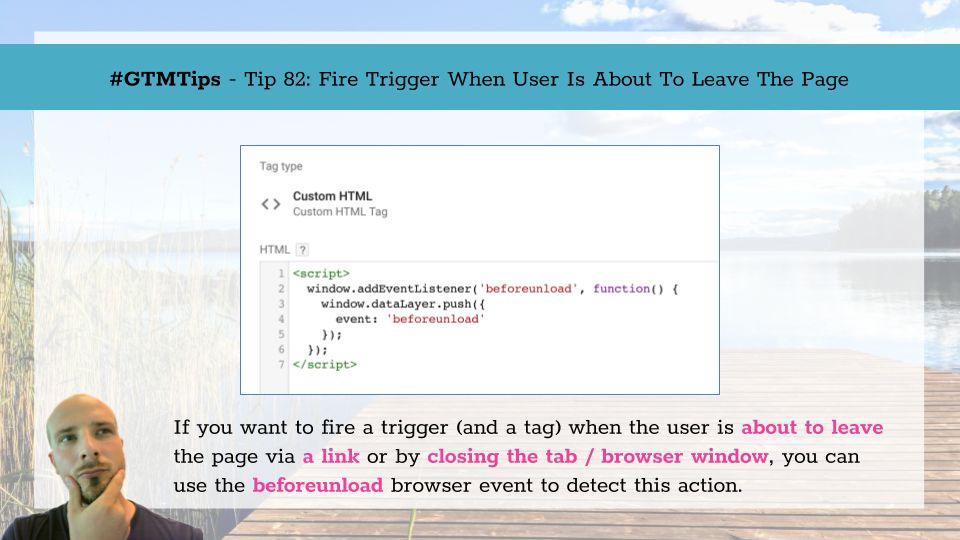
The tag is a uncomplicated Custom HTML tag that fires on the All Pages trigger. Experience free to use a more than restrictive trigger, if you desire the listener to be active simply on specific pages.
Here are the contents:
<script> window.addEventListener('beforeunload', function() { window.dataLayer.push({ outcome: 'beforeunload' }); }); </script> All this tag does is create the listener. The listener has a callback which pushes the beforeunload custom event into dataLayer.
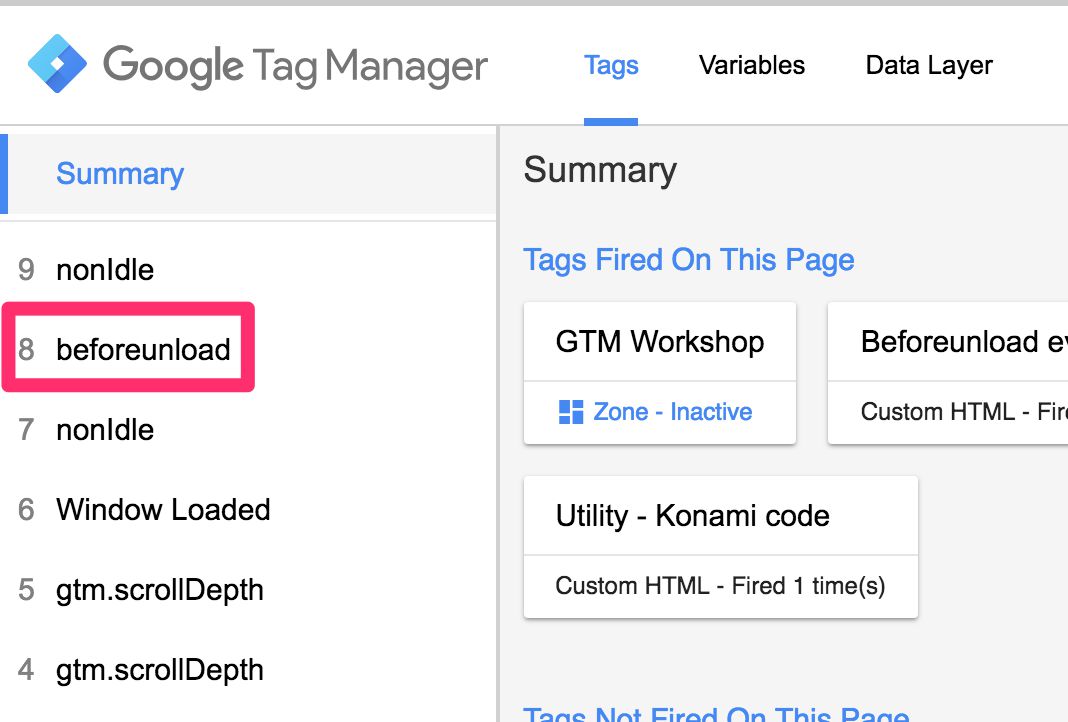
At present if you get to Preview mode, by clicking a link abroad from any page, y'all should simply see the beforeunload text appear in the Preview mode event list before you are whisked away. If y'all see it, it means the listener works.

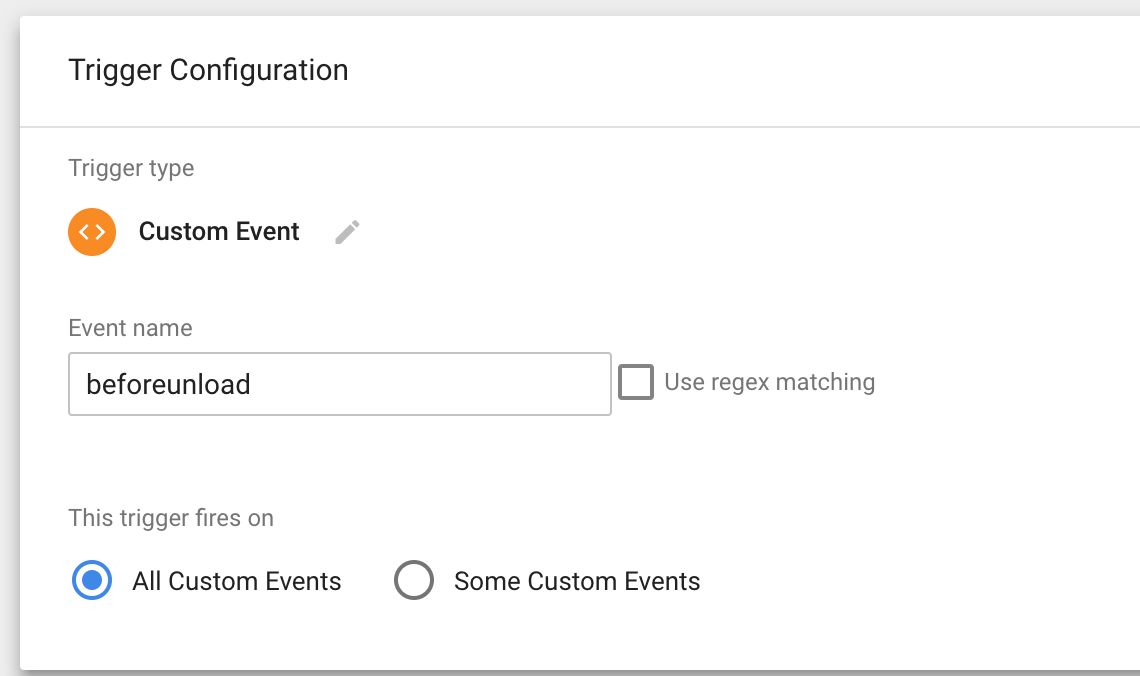
Next thing to do is to create a Custom Issue trigger with the following settings:

If yous add this trigger to a tag, that tag will burn simply when the user is virtually to leave the page.
Set up the transport field in Google Analytics tags
Considering the trigger fires on the threshold of unloading the folio, there is a very real risk that the page is unloaded before the asynchronous asking initiated by the tag (firing on the trigger) has time to complete. To let your requests complete in time, you tin utilise the Beacon API - another cool browser feature that's about essential to spider web analytics tracking.
Thankfully, if you are using Google Analytics tags, y'all don't need to build the beacon utility yourself. The Universal Analytics library, analytics.js, has a special field chosen transport, which you can set to the value beacon in case yous want to leverate the Buoy API with your Google Analytics hits.
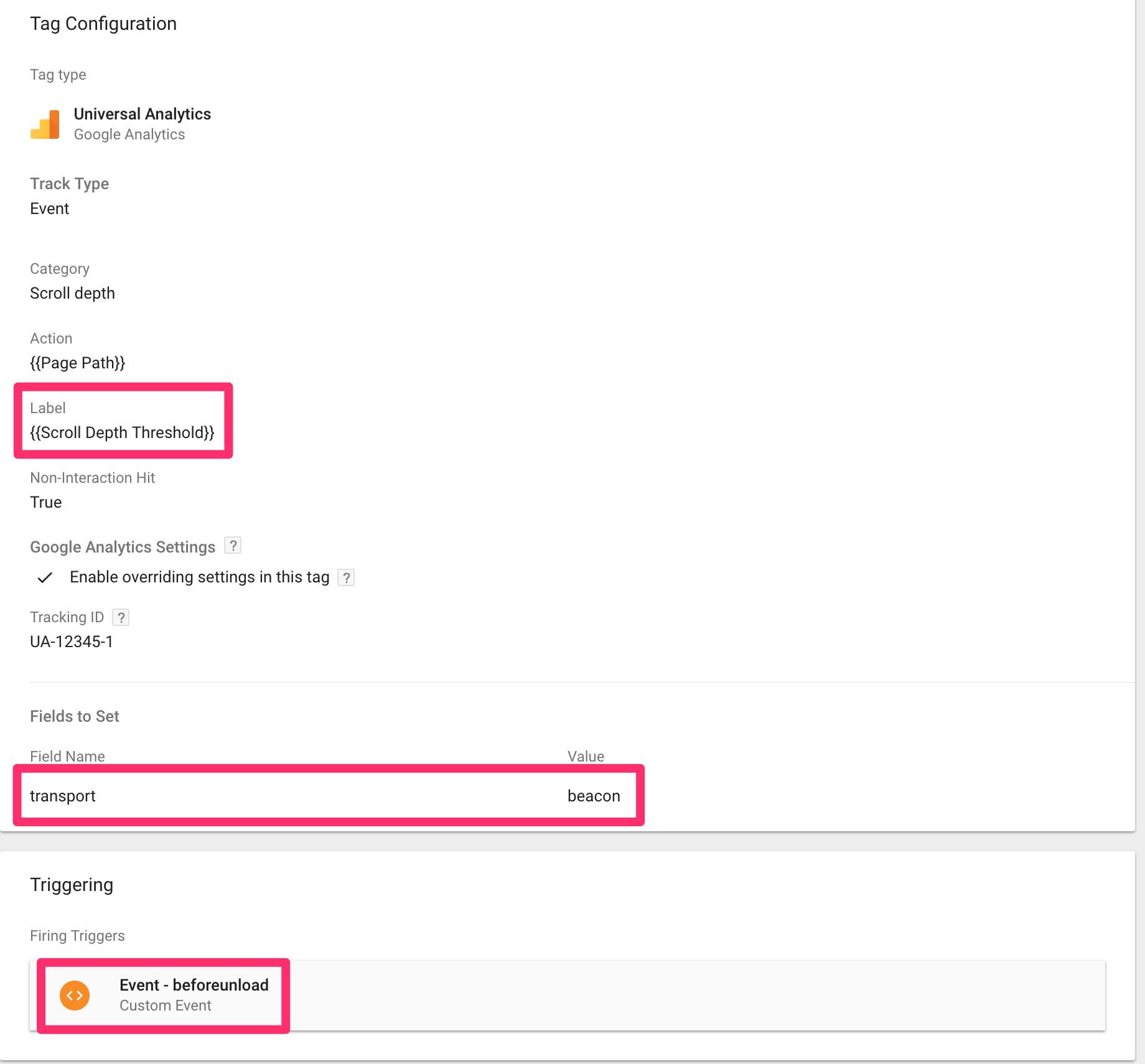
To add together this field, either employ a Google Analytics Settings variable, or override the settings of your tag. Coil down to Fields to set, and add a new field:
Field proper noun: transport
Value: beacon
With this setting, the tag now utilizes the Beacon API to dispatch the asynchronous request even if the browser has unloaded the folio. The cool thing about this implementation is that if the browser doesn't back up this API, the tag automatically falls back to either Become or POST, but like information technology would ordinarily do.
One "side effect" of using the Beacon API is that the request is automatically turned into a POST asking. This ways that if yous're using the Network tab of your browser's developer tools, the asking parameters won't be outlined every bit nicely as they would with a Go request. For this reason, I strongly recommend you use the Google Analytics Debugger to clarify the requests.
Ship the deepest Scroll Depth threshold
To send the deepest (or farthest) the user has scrolled on any given folio, you demand the following components.
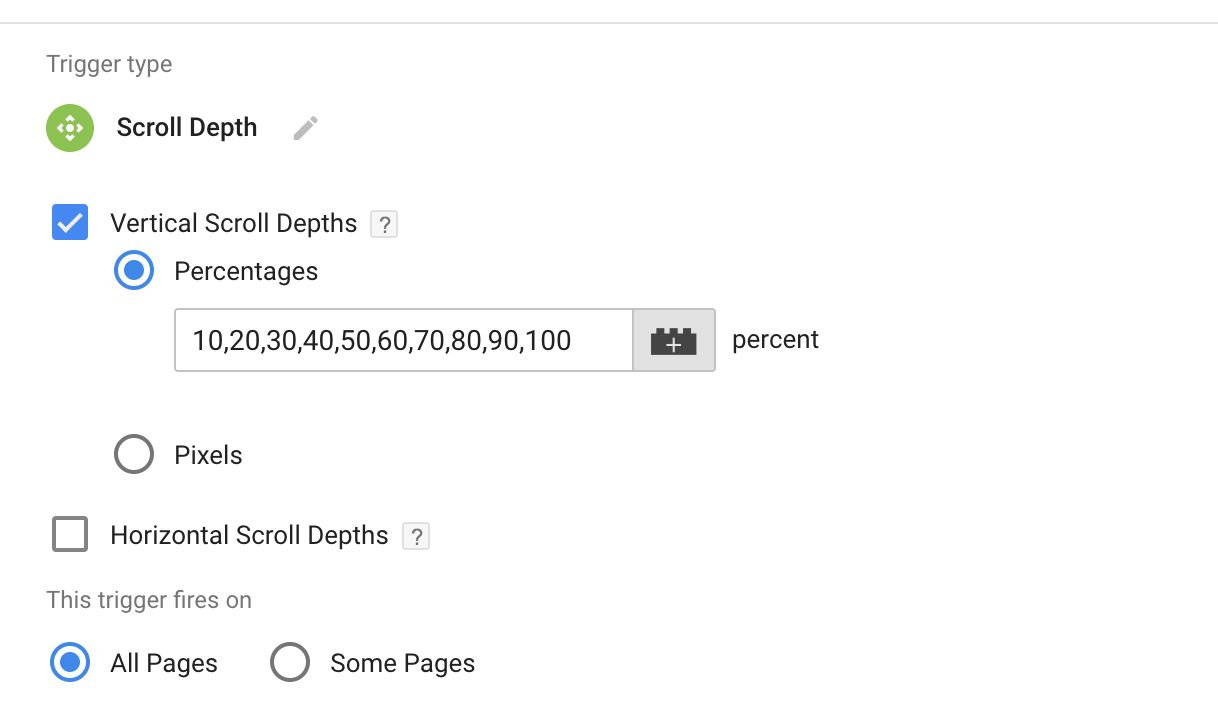
A Scroll Depth trigger with the thresholds configured

Note that you do not need to add this trigger to any tag. Its sole purpose is to push the threshold values into dataLayer.
A Google Analytics tag which fires on the beforeunload trigger
The tag needs to fire on the beforeunload trigger, and it needs to ship the value of the {{Whorl Depth Threshold}} Congenital-in variable to Google Analytics. Don't forget to add the ship field at that place, as well!

Once more, feel free to add trigger exceptions or to modify the Custom Upshot trigger to restrict this tag to burn but on relevant pages. It doesn't make sense to collect scrolling data on pages where that information is not relevant.
Summary
Once you've created the Custom HTML tag for the listener, the Custom Outcome trigger, the Scroll Depth trigger, and the Google Analytics tag, you're good to get. When the user is near to leave whatever folio, the beforeunload event triggers your Google Analytics tag. This tag grabs the latest value from {{Scroll Depth Threshold}} and sends it with the effect to GA.
And then if the user scrolled all the manner downward to 70% of the page (if you've set it up as a vertical threshold in the trigger settings), the value 70 would get sent with the tag.
This mode you'll preserve your hitting quota (remember there's a 500 hits per session limit in Google Analytics), and you lot'll avert sending a lot of noisy information about the intermediate thresholds to Google Analytics.
The scroll depth trick was merely a tangent, though. The beforeunload listener can exist used for a million unlike things, such as form abandonment and content engagement tracking.
Practice yous have other cool uses for the beforeunload listener? Let us know in the comments!
Source: https://www.simoahava.com/analytics/fire-trigger-when-user-about-to-leave-page/
0 Response to "Google Analytics Page Reloads and Fires Event Again"
Post a Comment